
[WordPress] Come mostrare una homepage diversa su mobile
Qualche settimana fa un cliente ci ha chiesto se fosse possibile mostrare una homepage WordPress diversa su dispositivi mobile rispetto alla versione desktop (un reindirizzamento).
Abbiamo scritto la seguente funzione e l’abbiamo aggiunta al tema functions.php del cliente.
<?php
//* NON includere il tag php iniziale mostrato sopra se è già esistente. Copia il codice mostrato di seguito.
//* Reindirizzamento della homepage sul cellulare
add_action( 'wp_head', 'wps_params', 10 );
function wps_params() {
?>
<script>
if (window.location.pathname == '/' && jQuery(window).width() <= 600) {
window.location = "/newhomepage/";
}
</script>
<?php
}
Questa funzione aggiunge un piccolo script alla sezione principale del tema. Lo script controlla se si è sulla homepage e se la larghezza del browser è di 600px o inferiore. Nel caso in cui entrambi le condizioni siano vere, viene caricata la pagina creata appositamente per la versione mobile, invece della homepage predefinita (vedere l’esempio del codice qui di sopra).
Una grande ma semplice funzione. Ma cosa succede quando il permalink o lo slug cambia o il cliente vuole impostare un’altra pagina come homepage su mobile? Non sarebbe bello se lui stesso fosse in grado di impostare il reindirizzamento nel suo backend di WordPress? Il programmatore ha ben pensato di sviluppare IL plugin per il redirect, Genesis Mobile Redirect.
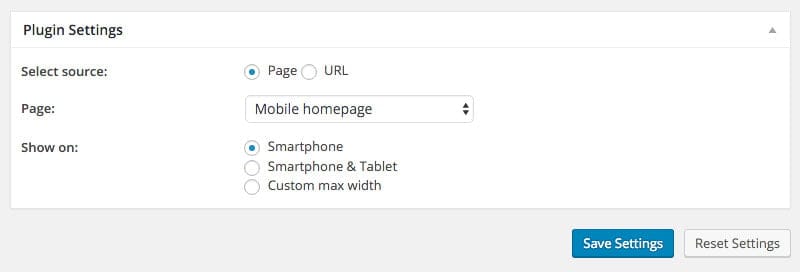
Genesis Mobile Redirect
In questa piccola sezione parliamo di un plugin gratuito che consente di mostrare un contenuto diverso agli utenti che si connettono su WordPress da mobile rispetto a coloro i quali preferiscono la connessione da desktop.
Il plugin WordPress Genesis Mobile Redirect consente di selezionare una pagina o un link personalizzata/o, che si può impostare come home page per i dispositivi mobili. Si può impostare il reindirizzamento per smartphone o per smartphone e tablet. Inoltre si può anche impostare la larghezza massima personalizzata se desidera mostrare la home page mobile su altri formati, ad esempio su smartphone fino all’iPad mini.

Quindi per impostare una home personalizzata in wp basta creare una pagina apposita e selezionarla come homepage.
Non occorre quindi andare a duplicare il file index.php contenuto nella cartella del tema in uso e non serve andare a creare fisicamente nuovi file andando a modificare il codice sorgente di wp.
Bene abbiamo visto quant’è semplice impostare un sito con wp e creare la nostra home personalizzata, insieme alle altre pagine.
Ricordatevi sempre che lo sviluppo è una forma d’arte.
I nostri corsi : https://www.develop4fun.it/premium-corsi-online-in-abbonamento
▼ SEGUICI SU ▼
» Facebook per il Web e corsi online: https://www.facebook.com/developforfun
» Facebook di D4F Games: https://www.facebook.com/d4fgames
» Instagram per il Web e corsi online: https://www.instagram.com/develop4fun
» Instagram di D4F Games: https://www.instagram.com/d4f_games
» Twitter per il Web e corsi online: https://twitter.com/Develop4fun
» Twitter di D4F Games: https://twitter.com/D4fGames
» VISITA IL NOSTRO SITO WEB: https://www.develop4fun.it/
» ISCRIVITI SUBITO AL NOSTRO CANALE: https://www.youtube.com/channel/UCZ4dhshzpVbbRPVuL9TNH4Q




1 Commento
Purtroppo il plugin non esiste più: è stato definitivamente abbandonato