
Atom Editor, guida rapida alle funzioni
Gli sviluppatori moderni (backend e frontend) sono sempre alla ricerca di strumenti che aiutano a velocizzare il lavoro e che, al tempo stesso, aiutano a restare focalizzati sul codice che si sta scrivendo. Oggi parliamo di un editor di codice che il nostro team apprezza particolarmente.
Ma iniziamo dunque a chiederci, che cosa è Atom?
Atom è un editor di testi Open Source creato da GitHub, famoso servizio di hosting per progetti indipendenti. Questo editor è stato sviluppato grazie ad Elementor ed è disponibile per Windows, OS X e Linux. Per scaricarlo non dovete far altro che andare su atom.io e cliccare sul pulsante Download nella home page. Andiamo a vedere quali sono i punti forti di questo editor.
Perché usare Atom?
Abbiamo scoperto Atom diverso tempo fa, durante un progetto Lua e Love 2D (Space Invaders). Eravamo in cerca di un editor Open Source come alternativa a ZeroBrane Studio, altro potentissimo editor ma sfortunatamente dedicato solo al linguaggio LUA.
Sappiate che, dal nostro punto di vista, è molto meglio utilizzare progetti Open Source piuttosto che commerciali. Infatti quest’ultimi hanno uno sviluppo più rapido e ascoltano veramente i feedback della community.
Tornando a noi, quando si avvia Atom per la prima volta, ci si trova di fronte ad un editor con un’interfaccia pulita, elegante e senza fronzoli.
Man mano ci si può rendere conto della sua versatilità: dato che la personalizzazione è un qualcosa che tutti amiamo, siamo andati a vedere se esisteva la possibilità di cambiare l’aspetto dell’editor. La possibilità c’è, ed è enorme! Andando a curiosare nel pannello delle Preferenze abbiamo trovato tutto quello di cui avevamo bisogno:
- cambiare il tema dell’interfaccia,
- la colorazione del codice,
- installare plugin per adattare l’editor al lavoro.
Atom si presenta come un libro vuoto, dove ognuno di noi andrà a scrivere la tua storia, che sarà unica e renderà anche quel libro unico.
Ma passiamo alla domanda cruciale: perché scegliere Atom?
Di seguito elencheremo alcuni ottimi motivi.
Un editor Open Source, gratuito e in continua crescita
Ovviamente è un punto molto importante per gli utenti Linux o, in generale, per chi contribuisce a progetti di questo genere. Se appartenete a questa categoria di persone dovreste già capire l’importanza di questa cosa. Nel caso in cui foste fan di Windows e Mac di seguito vi spiegheremo perché Atom è stato rilasciato sotto questa licenza sia importante.
Con un software Open Source, si ha sempre un programma stabile e sempre aggiornato, perché tantissime persone lavorano al progetto, anche voi potreste far parte del team.
Oltre a questo utilizzare progetti realizzati seguendo questa filosofia permette anche di crescere come sviluppatore. Come abbiamo detto poco fa, Atom è stato lanciato dal team di GitHub che sfrutta sapientemente la propria piattaforma pubblicando l’intero codice del progetto all’interno di un repository pubblico.
Non sottovalutate questo aspetto perché partecipando allo sviluppo di un progetto Open Source potrete entrare in contatto con centinaia di colleghi e imparare direttamente da loro. Nello specifico, seguendo gli sviluppi in Atom imparerete come una complessa applicazione può avere ottime prestazioni con Electron e scoprirete come vengono usati JavaScript e CoffeeScript per realizzare le funzionalità interne a questa applicazione.
Estendere le funzionalità dell’editor con i package
Le estensioni o Package sono un altro punto di forza dell’editor, in quanto ti permettono di aggiungere funzionalità che rendono più comodo e veloce il lavoro di ogni sviluppatore. Potrete trovare una migliaia di estensioni da installare nell’editor, tutte consultabili via web cliccando qui o disponibili direttamente all’interno dell’applicazione.
Vediamo come installarle.
A seconda del sistema operativo la posizione nelle voci menu possono variare, ma generalmente sui sistemi OSX dovrete cliccare in alto sul nome dell’applicazione e selezionare la voce Preferenze mentre sui sistemi Windows e Linux questa stessa voce si trova all’interno del menu Modifica (o Edit) a seconda della lingua impostata.
Atom è molto famoso anche per le scorciatoie da tastiera che mette a disposizione, praticamente potrete fare di tutto senza alzare le tue mani dalla tastiera.
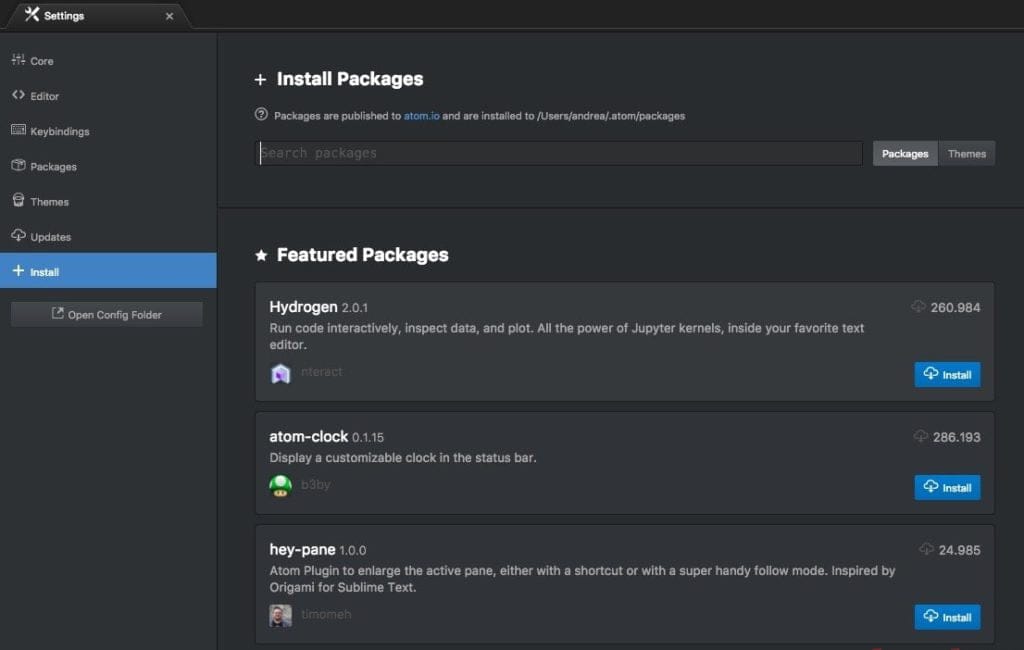
Una volta aperta la finestra delle Preferenze potrete selezionare sulla colonna sinistra la voce Install e si aprirà un campo di ricerca che permetterà di installare l’estensione che si sta cercando. Se invece vorreste qualche nuova estensione, vi consigliamo di fare affidamento allo stesso Atom (ovvero la community di utenti coinvolti nel progetto).

Trovata l’estensione che cercate, cliccate sul pulsante Install. Il gioco è fatto!
Installazione dei temi per personalizzare Atom
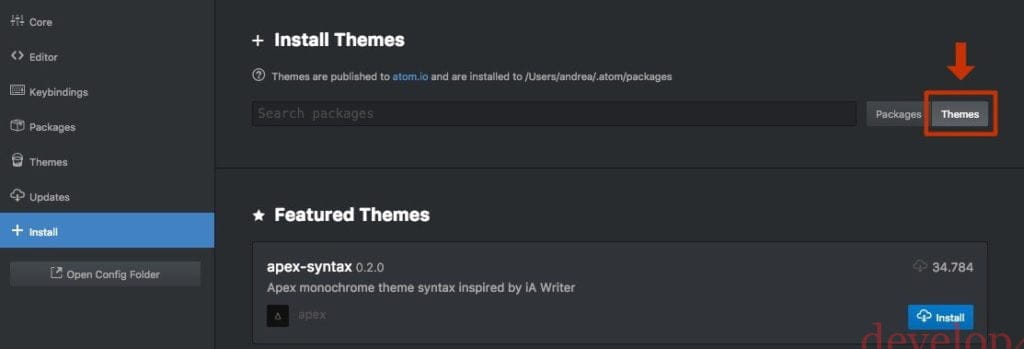
Se non vi piace lo stile dell’interfaccia o la colorazione del markup, potrete cambiarli in modo molto veloce. Prima bisognerà individuare ii temi che si vogliono utilizzare, cercando anche qui, poi, tornando nel pannello delle impostazioni e nella scheda Install, invece di eseguire una normale ricerca, bisognerà cliccare sulla categoria in Themes – sul pulsante a lato della barra.

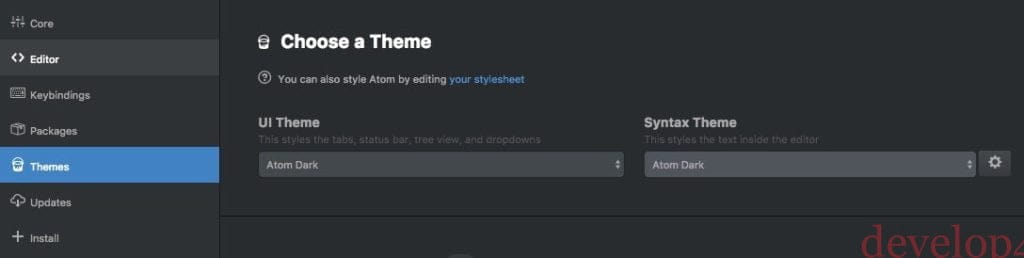
Una volta trovato il tema, bisognerà installarlo cliccando su Install. Ora potrete cambiare il tema come mostriamo nell’immagine qui in basso.
Per cambiare tema bisognerà sportarsi nella scheda Themes e forse da un certo punto di vista potrete sentirvi spaesati perché al posto di trovare un’unica voce per la selezione del tema ne troverete due.

Questo succede perché essendo Atom un editor altamente configurabile è possibile selezionare sia un tema per l’interfaccia grafica che per la colorazione della sintassi. Dallo screenshot qua sopra potrete notare che stiamo utilizzando i temi di default che Atom mette a disposizione, per meglio dire la loro versione Dark.
Secondo il nostro parere, questa impostazione è abbastanza carina ma se avete voglia di ottenere il meglio vi consigliamo di importare il Seti UI come tema per l’interfaccia (che arricchisce il tutto con icone che ci aiutano a capire la tipologia di file) e per la sintassi uso il bellissimo DuoTone Space che utilizzando soltanto due colori in diverse tonalità mi aiuta a capire quali sono le parole chiave importanti all’interno del codice.
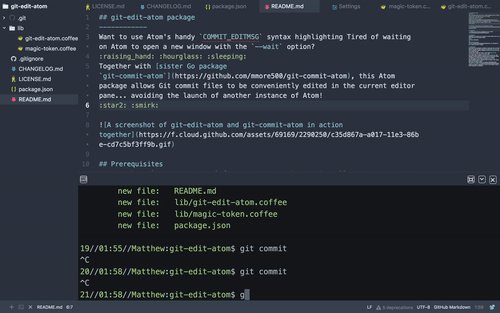
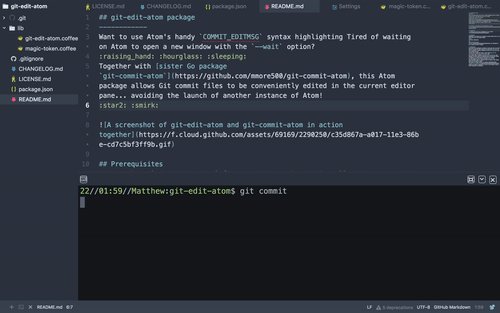
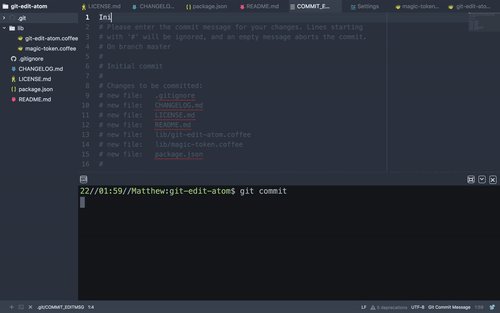
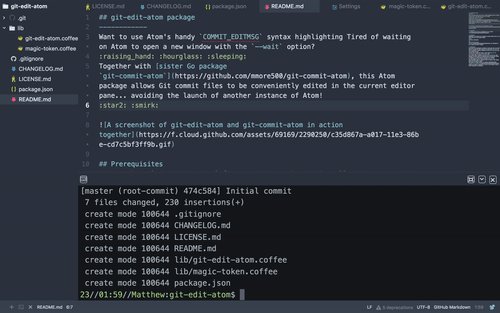
Integrazione con Git
Essendo stato creato da GitHub, Atom non poteva non avere un’integrazione con Git. Infatti dalla versione 1.18 è stato integrato un vero e proprio commit center, ovvero una tab apposita che permette di controllare le differenze tra i file modificati e di committare le nostre modifiche online sia su server Git privati (come per esempio BitBucket), che direttamente sui repository presenti su GitHub.

Questo è sicuramente un passo avanti nei confronti di questo editor perché ci permette di sostituire, almeno in parte, le funzionalità che vengono offerte dal comando git del nostro terminale o da interfacce grafiche come SourceTree, GitKraken o GitHub Desktop.
Tutti i linguaggi in un solo editor
Con Atom avrete la possibilità di scrivere con qualsiasi linguaggio, a differenza ad esempio di Brackets, che è orientato ai linguaggi del web design (HTML, CSS, JavaScript). Se non siete un web developer o se programmate in altri linguaggi, Atom ha una colorazione del codice per tantissimi linguaggi diversi e, grazie alle estensioni, potrà facilitare nella scrittura dei programmi.
Nelle ultime versioni questo editor viene proposto anche come un vero e proprio IDE, ovvero delle configurazioni di questa applicazione specializzate per specifici linguaggi. Anche se riteniamo che per questi usi avanzati sia sempre meglio fare affidamento ad applicazioni sviluppate appositamente piuttosto che a un editor potenziato da diversi package.
APM installa i package da terminale
APM (Atom Package Manager) è il manager dei pacchetti di Atom e lo avrete utilizzato sicuramente installando un’estensione o un pacchetto come citato qui si sopra. Questo è il bello di una GUI, ma Atom ti permette anche di installare questa comoda applicazione nel terminale.

Al tempo stesso ci sono alcuni casi in cui è utile poter agire direttamente da terminale. Sia perché avrete bisogno di installare più packege in un’unica volta, sia perché potreste ritenere che l’interfaccia grafica è più lenta o perché volete leggere con i vostri occhi che cosa succede ogni volta che si installa un package.
Ebbene, una volta installato Atom potrete fare tutte queste operazioni da terminale attraverso il seguente comando:
apm <nome-pacchetto>
Se per esempio abbiamo deciso di installare il plug-in Emmet da riga di comando, scriveremo:
apm install emmet
Vi ricordiamo che questa funzionalità non è obbligatoria e che Atom presenta un’interfaccia grafica molto curata e semplice da gestire. Si tratta soltanto di punto a favore di questo editor può aiutare meglio nella scelta della sua implementazione. Per scoprire tutti i comandi che vengono messi a disposizione da apm non dovrete far altro che scrivere sul tuo terminale man apm.
In conclusione
Per concludere possiamo dire che Atom è un editor con grandissime potenzialità, ed è un progetto anche abbastanza giovane quindi è probabile che ci saranno futuri update.
Se vogliamo trovargli qualche difetto, allora possiamo dire che è un po’ lento all’avvio anche se ad ogni versione lavorano attivamente per migliorare queste caratteristiche. Basta leggere il log della versione 1.19 per scoprire che sono state scritte da zero alcune parti dell’applicazione per migliorarne la reattività.
Consigliamo questo editor alle persone che stanno cercando un’alternativa Open Source a Sublime Text e agli sviluppatori che vogliono un editor fatto su misura per loro e per i loro progetti.
Ora siete liberi di provare questo fantastico editor ed esprimere i vostri pareri al riguardo scrivendo un commento qui sotto.
Ricordatevi sempre che lo sviluppo è una forma d’arte.
I nostri corsi : https://www.develop4fun.it/premium-corsi-online-in-abbonamento
▼ SEGUICI SU ▼
» Facebook per il Web e corsi online: https://www.facebook.com/developforfun
» Facebook di D4F Games: https://www.facebook.com/d4fgames
» Instagram per il Web e corsi online: https://www.instagram.com/develop4fun
» Instagram di D4F Games: https://www.instagram.com/d4f_games
» Twitter per il Web e corsi online: https://twitter.com/Develop4fun
» Twitter di D4F Games: https://twitter.com/D4fGames
» VISITA IL NOSTRO SITO WEB: https://www.develop4fun.it/
» ISCRIVITI SUBITO AL NOSTRO CANALE: https://www.youtube.com/channel/UCZ4dhshzpVbbRPVuL9TNH4Q
Tag:Atom, CoffeeScript, editor, Electron, JavaScript, Open-source




